Panduan Umum Pengaturan Template
Daftar Isi
Cara Instal Template
- Unduh file template (yang dikompres dalam folder zip) dari link yang telah didapatkan via email
-
Login ke Cpanel penyedia hosting jurnal Anda.
-
Pada Cpanel, klik File Manager
-
Upload file hasil download tersebut ke folder
plugins>themes di folder OJS
Anda
-
Urai/ekstrak file zip tersebut
- Masuk ke halaman Login jurnal Anda dengan menggunakan akun Administrator Utama (Super Admin)
-
Di halaman Admin, sorot menu Settings, lalu klik menu Website
-
Berikutnya, klik tab
Plugin > Installed Plugin
-
Skrol ke bagian paling bawah, yaitu bagian
Theme Plugins lalu aktifkan tanda
centang ✔ pada nama template yang
baru Anda pasang tadi
- Masih di Website Settings, klik tab Appearance
-
Skrol ke bawah, sampai pada bagian
Theme, pilih opsi menu yang baru saja Anda instal, lalu klik pada nama tema yang
baru Anda instal
- Masih di tab Appearance, skrol ke paling bawah, kemudian klik tombol Save
- Proses instal template selesai
Mengganti Logo
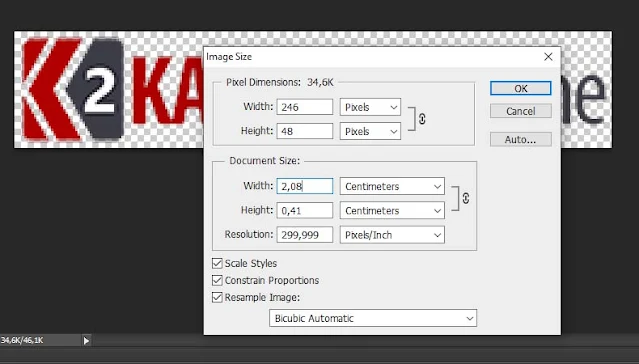
Logo untuk template ini sangat disarankan menggunakan format *.png background transparan dengan ukuran maksimal lebar 340 x 58 pixel.
Untuk mengganti logo, Anda bisa menggunakan Adobe Photoshop atau CorelDRAW. Sesuaikan dengan ukuran logo tersebut, yaitu 340 x 58 pixel.
Jika menggunakan Photoshop, buat gackground-nya transparan, lalu Save As dengan format png (*.png).
Jika menggunakan CorelDRAW, export object, lalu pilih format png, dan aktifkan centang ✔ background transparency.
Menambahkan Link Pengindeks Jurnal
Dalam template ini telah disediakan 8 gambar logo pengindeks, yaitu Google
Scholar, Moraref, DOAJ, Crossref, Garuda, Sinta, OneSearch Indonesia, dan
PKPDocs.
Bagian-bagian yang perlu disesuaikan adalah pada bagian link source (sumber)
gambar logo pengindeks, dan link website yang mengindeks jurnal Anda. Untuk
membuatnya, telah disediakan
di sini.
Untuk membuat Link Pengindeks Jurnal, caranya adalah dengan memanfaatkan fitur Additional Content (Konten Tambahan). Adapun langkah-langkahnya sebagai berikut:
- Login menggunakan akun Admin anda pada OJS jurnal yang Anda kelola.
-
Pada menu kiri, sorot Settings, lalu klik Website.
-
Pada tab Appearance, klik sub tab Advanced, skrol ke bagian bawah.
-
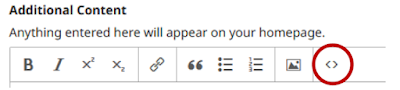
Pada bagian Additional Content, klik bagian < >
untuk mengedit isi Additional Content dalam format html.
-
Paste kode HTML dari Generator Kode HTML tadi, lalu klik OK.
- Selanjutnya klik Save.
Sidebar Custom Block Accordion
- Buat kode HTML Sidebar custom block accordion menggunakan generator html yang sudah disediakan di sini
- Login ke halaman OJS menggunakan akun Admin jurnal Anda
-
Sorot menu Settings, lalu klik menu
Website
-
Selanjutnya, klik tab
Plugin > Installed Pluggins
-
Skrol ke bawah, dan pada bagian
Generic Plugins klik panah kecil di
sebelah kiri
Custom Block Manager
-
Setelah menu setting
Custom Block Manager muncul, klik
Manage Custom Blocks
-
Selanjutnya, pada kotak modal dialog yang muncul, klik
Add Block
-
Berikutnya, pada kotak dialog yang muncul, masukkan nama block pada
Block Name dengan nama misalnya
accordion_custom, lalu klik menu
Source Code
- Copy kode HTML yang sudah digenerate, lalu Paste pada area code html editor.
-
Jika sudah selesai, klik OK, kemudian klik
Save
Pengaturan Footer
- Buat kode HTML menggunakan Generator kode HTML Footer sudah disediakan di sini.
- Pada halaman Admin, sorot menu Settings, lalu klik menu Website
-
Pada tab Appearance, skrol ke bawah, dan pada bagian
Page Footer, klik Source Code.
-
Paste kode HTML pada text area Source Code, kemudian klik
OK
-
Selanjutnya, masih di tab Appearance, skrol ke paling bawah, kemudian klik tombol
Save, agar kustomisasi yang Anda lakukan tersimpan.